目次
今の状態
- Gitの使い方がイマイチよくわかっていない。
- Gitの使い方はRails Tutorialで学んだ程度。
- 今は「現場で使えるRuby on Rails 5速習実践ガイド」を参考に手を動かしているところ。
Gitの設定
#プロジェクトをバージョン管理下に置くために
#初期化
$ git init
#リポリトジに追加
$ git add -A
#状態を知る
$ git status
#リポリトジに反映(コミット)
$ git commit -m "コミットメッセージ"
こんな流れかな?
初期化は最初だけで良いみたい。
git status は必要なときだけでいいと思う。
ローカルでGitに保存できたら今度はGitHubのリポリトジにプッシュする。
GitHubにプッシュ
どうしてローカルのリポリトジをGitHubにプッシュするのか?
- ソースコード(とその全ての変更履歴)の完全なバックアップを作成する。
- 他の開発者との共同作業を簡単にする。
Visual Studio CodeからGitHubにプッシュ
$ git remote add origin https://github.com/あなたのGitHubアカウント/new_repository.git
$ git push -u origin masterとするとブラウザが開いてアカウント選択とパスワードが求められる。
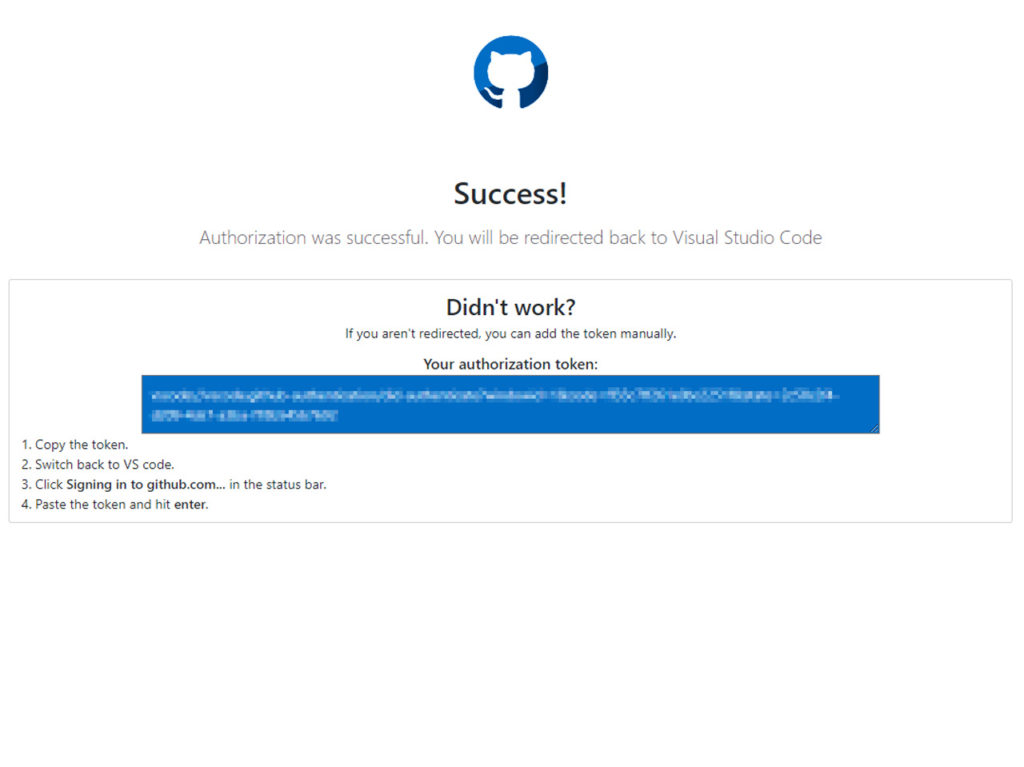
ログインすると

こういう画面が開いて繋がったみたい。
本当はSuccessページに記載されているコード(SSH用のprivate keyだと思う)をGitHub側に登録する必要があると思うんだけど、VSCode側の仕様なのかよくわかりませんでした。
GitHubを見るとちゃんとリポリトジにコードが作られていたので、とりあえずこのまま進みます。
理由がわかったらまたアップしたいと思います。
参考にしたサイト
本当は怖くない!デザイナーがGitを大好きになった♡5つの理由←超有名
https://qiita.com/yunico-jp/items/de191a15ac07651abdea
gitを使用したブランチ作成からpushまでの簡単な流れ
https://qiita.com/infratoweb/items/5021a36f69f26dc7f0b9
お願い
自分の理解のためこれからも備忘録としてアップしていきたいと思います。内容が間違っていたりするときはご了承願います。