WordPressとFacebookを連携させるプラグインFacebookの設定の方法がいまいちよくわからなかったのですが、
やっとできたので備忘録。
参考サイト
[Wordpress]プラグイン「Facebook」設定手順
プラグイン「Wordbooker」をあきらめて、「Facebook」に変更したものの…
備忘録なので、
かなり端折っての記録です。
インストールとかは上記のページを参考にして下さいね。
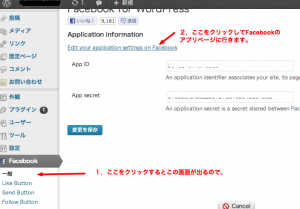
Facebookプラグインをインストールしプラグインを有効にすると、
上記のように左列に項目が出てくるので、
一般をクリック。
一般の項目がでたら2の部分をクリックします。
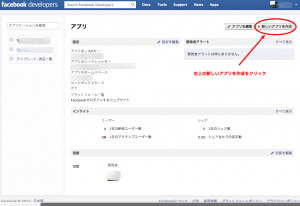
するとアプリの登録画面がでるので、
App name
Name Space
に必要事項を入力してチェックを入れてアプリを登録する。
詳しい内容はこちらを参考にして下さい。
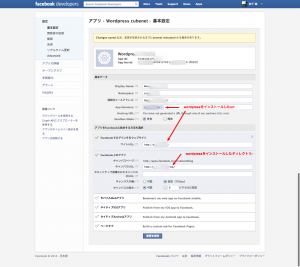
アプリの基本設定の詳細です。
- Display Name:アプリを表す名前をつけて下さい。
- Namespace:アプリケーション用の名前空間という意味らしいです。アプリの中で使い分ける名前なのかな?
- 連絡先メールアドレス:任意のアドレス
- App Domains:WordPressを入れたURL
- Sandbox Mode:有効にする
- Facebookでログインするウェブサイト:WordPressを入れたURL
- Facebook上のアプリのキャンパスURL:WordPressを入れたディレクトリ
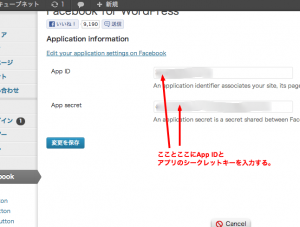
WordPressのFacebookの一般項目の、
App IDとApp secretに入力してオッケーです。
うまくいかないときは、
アプリの基本設定のApp Secretの番号の右にある再設定で番号を受けなおして、
もう一度設定してみて下さい。
私はこれでうまくいきました。
あとSocial Publisher Settingsと、
open graphの設定はまた次回にでも。