今日はお客様の使用しているホスティングのお引越しのため、
データやら何やらお引越しと再設定。
今度引っ越すのはさくらインターネット。
ここはなにかと使いやすいのでおすすめしております。
WordPressを使っていて、
当然Google Analyticsを利用しているので、
プラグインも使っています。
以前はUltimate Google Analyticsを利用していましたが、
近頃はGoogle Analyticatorを利用しています。
まだ試していませんが、
結構細かいところまで調べられるようになのだとか‥‥。
ところが使えるようにするのにちょっとコツがいるんですよね。
先日できたのに今日はもう忘れてしまった。
こういう時のためにリンクと備忘録。
調べたのがこのサイト。
Google Analyticator導入の参考サイト
詳しくは上記のページ書いておりますが、
トラッキングIDを入力するスタイルではなく、
Googleにログインし認証コードをもらって、
それから使えるようになるというスタイル。
ここをすぐに忘れてしまうんですよね。
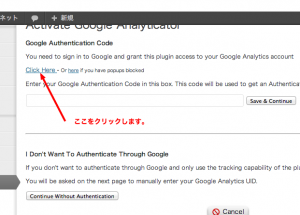
まずプラグインを入れて有効化し設定をクリックすると、
上記の表記がですのでクリックします。
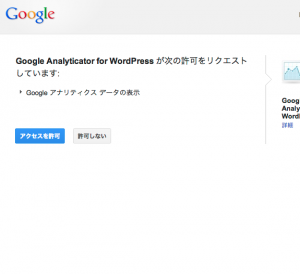
するとGoogleのページのウィンドウが開くので、
アクセスを許可をクリックします。
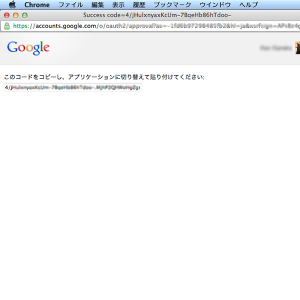
次にGoogleからこのコードをコピーし、アプリケーションに切り替えて貼り付けてください。とでるので、
コードをコピーします。
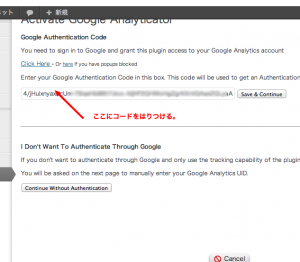
コピーしたコードをGoogle Analyticatorの設定画面のテキストボックスに貼り付けて、
設定ボタンをクリックします。
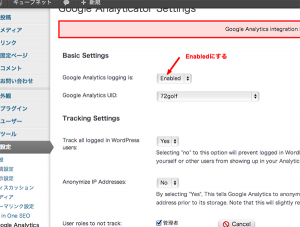
すると設定画面が切り替わります。
このままではエラーとなってしまうので、
DisableをEnableに切替え、下のプルダウンで任意のアカウントを選び、
Save Changesボタンをクリックして設定を変更します。
これで準備完了。
Google Analyticatorの良さそうな点
いままで使っていたUltimate Google Analyticsよりも更新頻度が高く、
自分のアクセスをカウントしないため、
Analyticsの設定画面で設定しなくても良いなどその他にも良い点が。
- プラグインの更新頻度が高い。
- アナリティクスの最近の標準コードである非同期トラッキングコードに対応している。
- トラッキングIDやトラッキングコードの貼り付けの必要なく、Googleへの認証で解析を開始できる。
- 自分自身(管理者)をカウントしないためのフィルタ設定とかが簡単に出来る。
- Google Analyticsにログインしなくてもダッシュボードにて簡易アクセス解析が確認できる。
- サイドバー用のウィジェットのおまけ付き。
といままでのプラグインよりもかなり良さげ。
しばらく使ってみようと思います。