DreamweaverをCSに切り替えて、グラフィックソフトもFireworksをメインで使うようになりました。
なにが便利かってボタンを作るとき。
ロールオーバーなど2種類のボタンを作成するときに重宝します。
まずボタンを作成します。
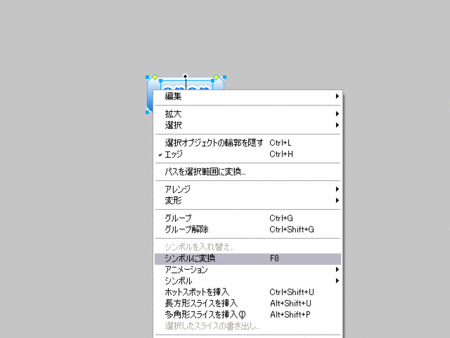
オブジェクトを選択して、[F8]キーか右クリック→シンボルに変換、
または、変更→シンボル→シンボルに変換を選びます。
ダイアログが出るので、ボタンを選んで[OK]をクリックします。
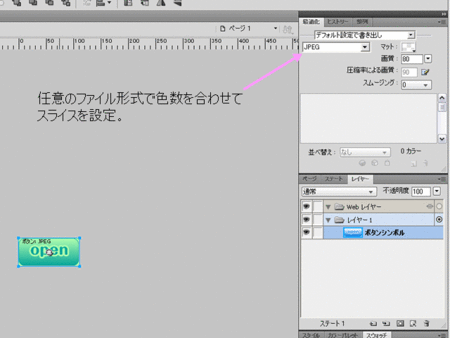
スライスを選択して最適化パネルから、書き出すファイル形式と色数を合わせる。
(これはあとでもいいと思います。)
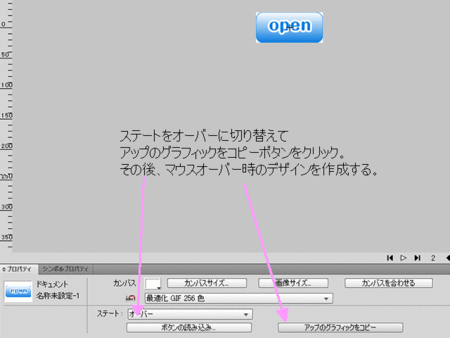
オブジェクトをダブルクリックして、シンボルを呼び出します。
プロパティパネルからステートを[オーバー]に切り替え、アップのグラフィックをコピーをクリックします。その後、オーバー用のボタンをデザインしてページに戻ります。
あとはスライスに名前をつけて書き出すと、ちゃんとアップとオーバーの2種類の画像を書き出してくれます。あとはjsとかで設定すればOK。
ホント重宝しています。







